1週間ゲームジャム お題「10」に参加しました
Uniryroomさんの一週間ゲームジャム!!!
11月の1週間ゲームジャム お題「10」に参加しました!
今は12月末?クリスマス?
知らん!!!
はい、遅刻しました。
真面目にペース配分考えないと辛いですね…働きながら参加されてる方すごい…。
ひとまず区切りがつい他ので心穏やかに年が越せそうです。
一週間ゲームジャムは2回不参加になってしまったので、欠かさず参加していきたいと思います。
作ったもの

=10 | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
見たままだと思いますが足し算で10になる組み合わせを見つけるゲームです。
もうちょい捻ればスマホアプリとして行けそうな気がしなくもないですが気が向いたらやります。絶対やらないやつ
今回は使っているドット絵エディタAsepriteのアニメーション機能使ってなかったな〜
と思ってたのでそれを使う事がミッションでした。
正解時の爆発?エフェクトがそれです。自作です。
ドット絵も頑張りたいですね。
それではまた!
アドカレ埋めたぞ!
AppleWatchで自己紹介アプリを作る
就職で
更新減って
ごめんなさい
(字余り)
アドベントカレンダーのお陰で帰ってこられました。お久しぶりです。
夏頃までは全く開発してた記憶が無いのですが、
最近はM5Stack買ったりiPad Pro買ったりApple Watch買ったりでちょくちょくプログラミングしています。
というわけでPayPayで買ったApple Watch、せっかくなのでアプリを作って行きたいと思います。
結構普及してるはずなのにあんまりWatch アプリについての記事ないですよね。寂しい。
作るもの

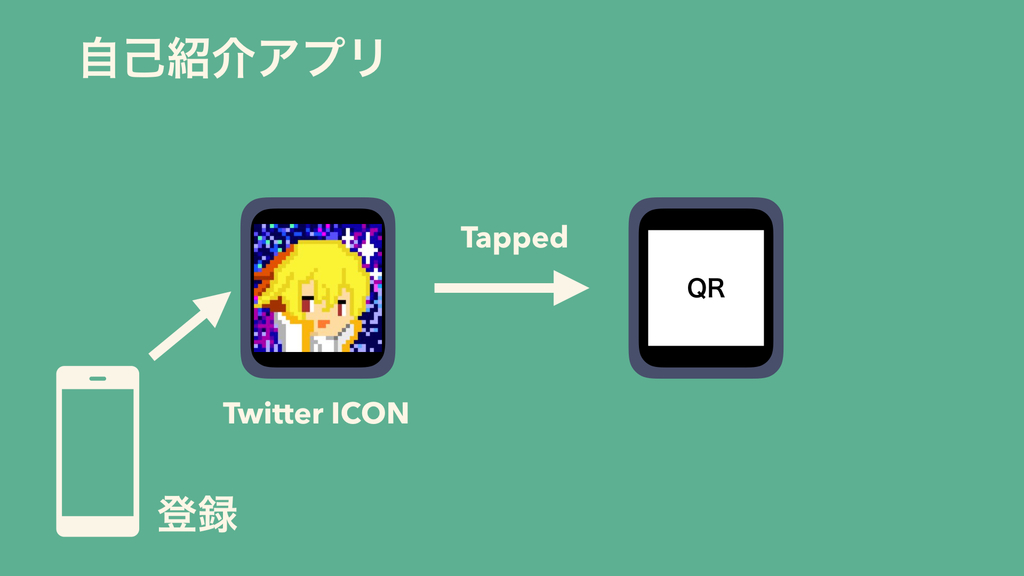
こんな感じの自己紹介アプリです。
iPhone側でTwitterIDを入れたらアイコンと、QRコードが表示されたらいいなあと思いました。
僕が外界と繋がっているのはTwitterぐらいなのでこれだけで自己紹介は充分です。

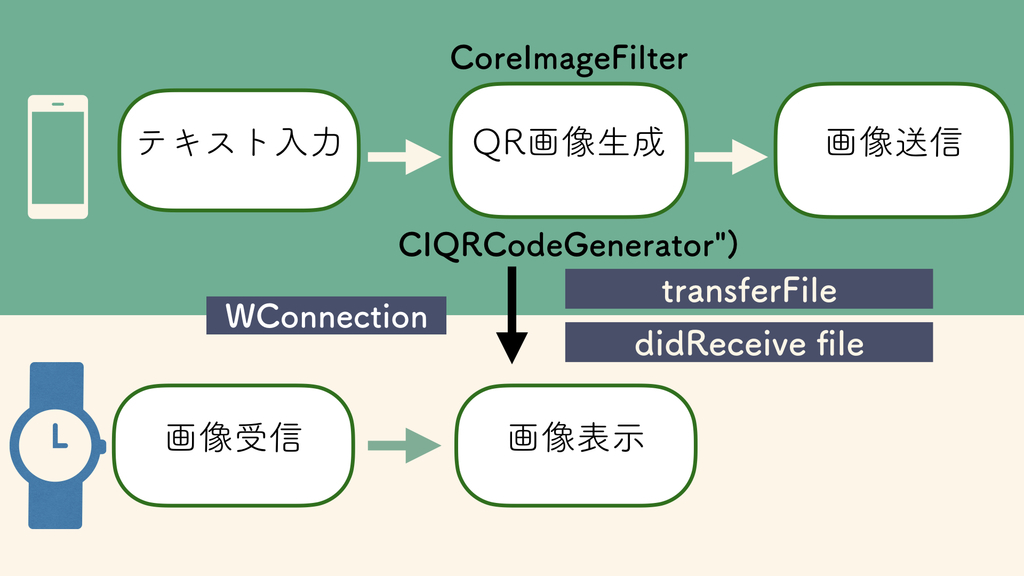
仕様はこんな感じです。
とりあえずこちらの記事読んでその通りに作りましょう。
3年前の記事なのでSwiftの更新でちょっと動かないところがありました。
Swift4エディションといった所でしょうか。
iOS
まずQRコード送信部分。
gist4b9f8e10c1dca5b1d765a60f606a7d49
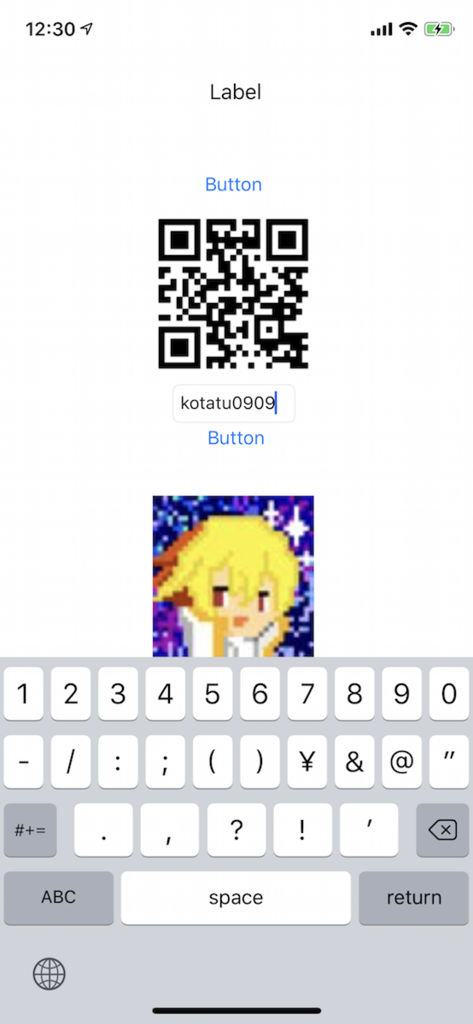
iOS側のアプリ画面はこのようになっており、

TextFieldにTwitterIDを入れると、QRコードとアイコンを出すようにしています。
続いてアイコン部分。
gistd23dbc3743a950ba4725555f744f26a4
これを送ればOKです…が、
ツイッターのユーザーアイコンを取得するのに、
URLから直接取得していますが、これは非推奨らしいので、良い子はTwitterAPIを使いましょう。面倒くさかったんだもん
同じようにこの取得した画像"icon_send.jpg"もtransferFileで送りましょう。
Apple Watch
続いて受信部分です。
giste1b1ff6247465aede60179fb17d05fb9
受信した画像のどっちがQRコードで、どっちがアイコンなのか区別がつかないのでファイル名で分けています…。
ここ絶対もっと良い方法があると思うので誰か教えてください。
完成
こんな感じに動きます。
やったぜ!
これでいつでも
「このアイコンの者です。」
と自己紹介ができるようになりました。
開発環境
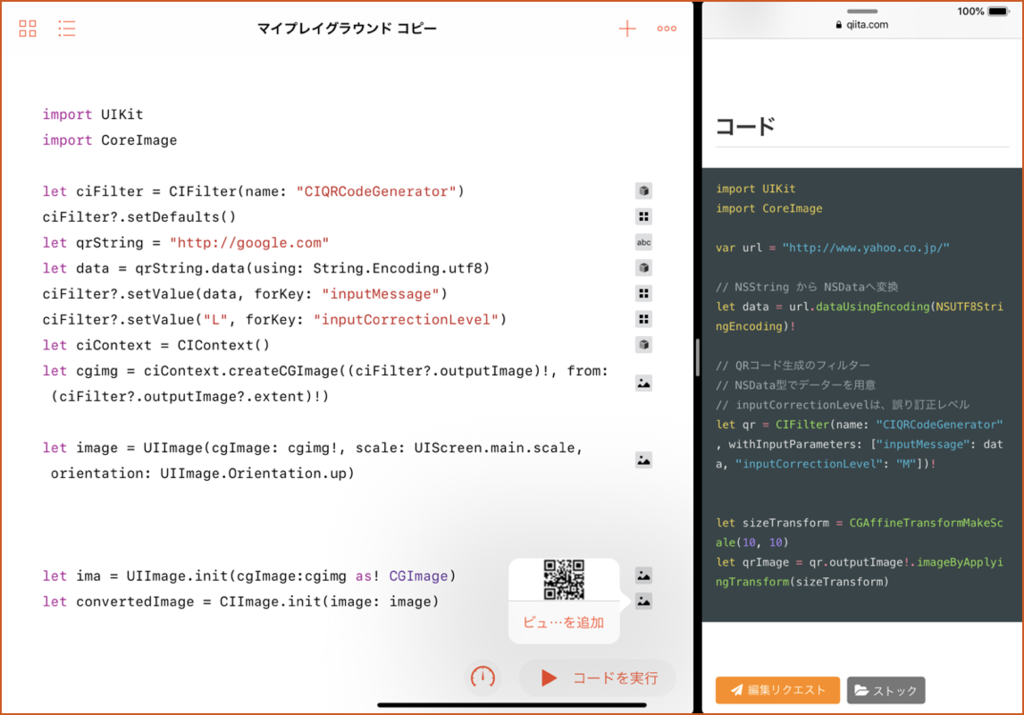
今回このアプリ作るにあたり、QRコード等の画像系部分はSwiftPlaygrounds
を使ってiPadでやっていました。

左がPlaygroundsですね。画像とか変数の状態がプレビューで見られるので分かり易いです。
右には参考資料やTwitterやTwitterを開いています。
オススメ!!!
ちなみに作ったアプリについて、CpawLTで発表させていただいたのですが、
その時とはちょっと違っています。
最初はiOSアプリとWatchアプリが両方アクティブ状態じゃないとつかえない
sendMessage ←→ receiveMessage
を使っていましたがバックグラウンドでも動く
transferFile ←→ didReceivefile
に変更しました。バージョン2です。
AppleWatchのアプリ開発は結構楽しいですね。
リリースまで行く物を作るかは分かりませんが…。
次は買い換えたiPhone,iPadでAR系もやってみたいですね。
それではまた。メリークリスマス!
昔のアドカレ記事でも貼っておきます。懐かしい…vvvvのMac対応はどうなったんでしょうか。
GoogleHomeに買い物メモを印刷してもらう
社畜までのカウントダウンに震える今日この頃、
久々に"GoogleHome欲"が出てきたのでGoogleHomeを弄ろうと思います。
家から離れたくないでござる
作るもの
買い物に行く際に買わなきゃいけない買い物メモ、どうやって覚えてますか?
メモ帳や手のひらにペンで書いたり、今時はスマホのリマインダーに入れたりと色々やり方があると思います。
一人ならまだ当人が買うものをリストに残しておけばいいですが、家庭単位で見るとみんな欲しがってるものがバラバラで共有し難いです。
さらに、買い物に行く人も変わるので
出かけようとする家族に向かって「〇〇買ってきて!」と声をかけることも多いですよね。
そこで、全部GoogleHomeにメモを取ってもらおう!
と言うのが今回やる事です。

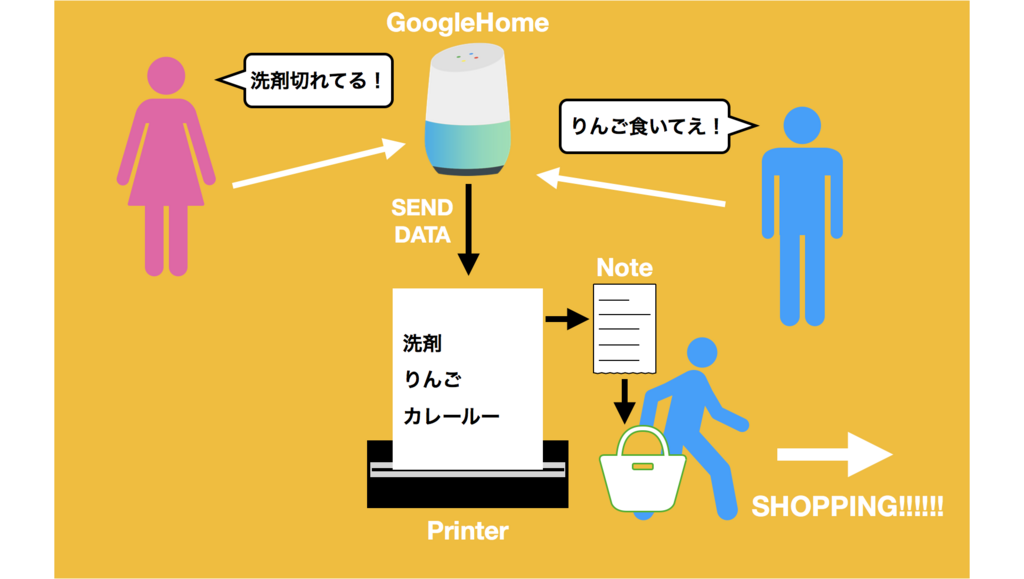
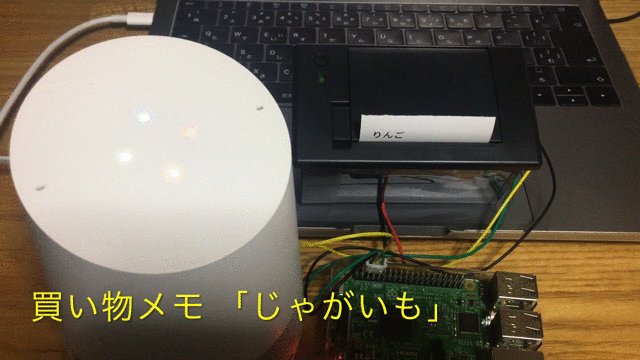
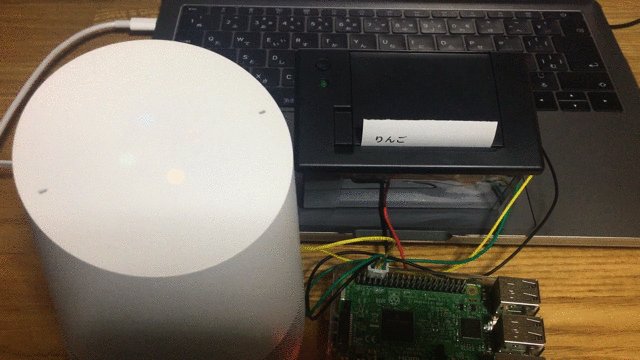
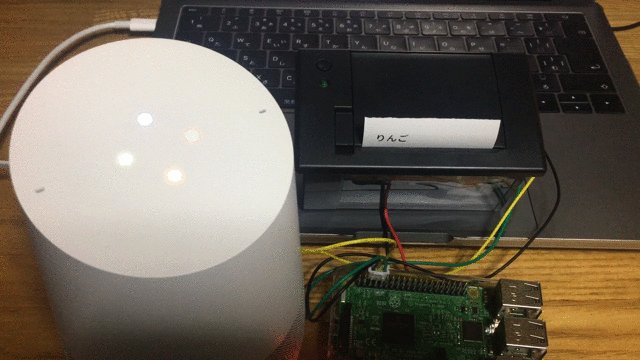
利用イメージとしてはこんな感じです。
各々GoogleHomeに向かって欲しいものを喋ります。
すると、プリンターで買い物メモを印刷、買い物に行く人がそのメモを持って行けば家族全員の買い物が1度に済むという訳ですね。
デモ見たい人はこちら
GIFver

作ろう
もうちょっとシステムの中身を考えましょう。
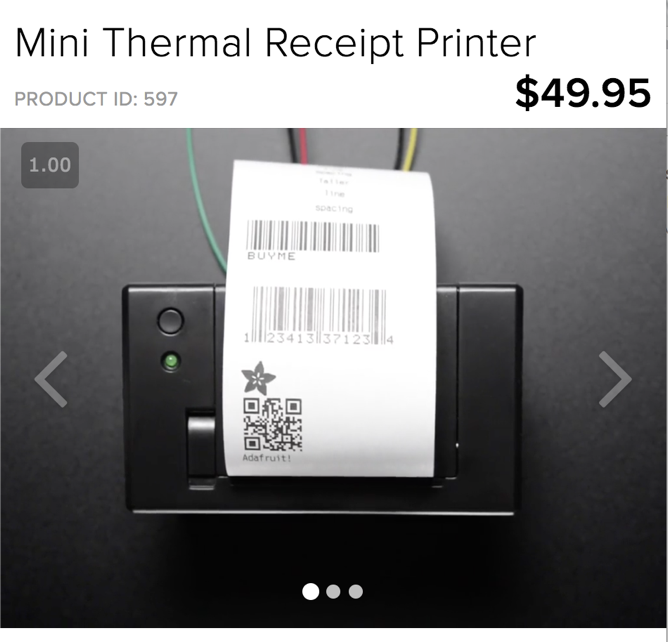
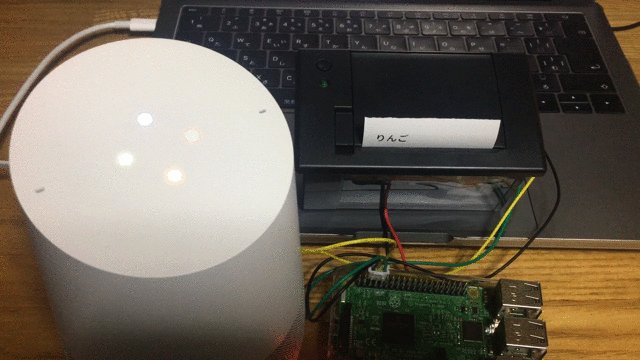
今回は普通のプリンターだとメモのたびに1枚ごとに印刷されてしまうので、レジのレシートのような印刷ができるサーマルプリンターを使います。
僕は既に持っているサーマルプリンターを使いました(↓これ)。
このタイプはシリアル通信しかできないので、USBで接続できるのが買えればそちらが楽だと思います(現在は売り切れでした)。
ではこのプリンターへメモを送ることを最終目標…つまりプリンターとシリアル接続してるラズベリーパイまでメモの文字列を遅れたらミッションクリア!
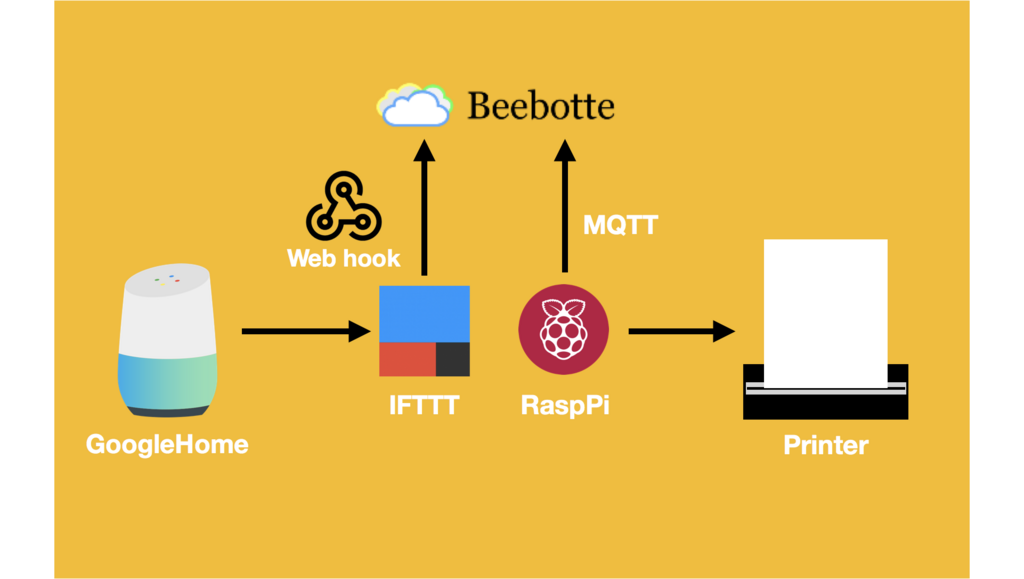
道筋はこんな感じになりました。

大抵ここを通してぶち込んでおけばなんとかなるIFTTTさんと、
僕は今回初めて使うBeebotteでラズパイまでデータを届けます。
BeebotteはラズベリーパイがIoT向けのプロトコルMQTTによってデータを購読(Subscribe)しに行くため、データのブローカーとなるらしいです。
まるで意味がわからんぞ
uniRxとかもPublish/Subscribe型のモデルを使ってましたね(確か)
だからなんだって話ですけど。
kotatu99.hateblo.jp今までだと買い物リストとかのデータはFirebaseとかGoogleスプレッドシートに入れていたので今回もそっちで行くかな〜とか思ってたんですが、Beebotteが結構簡単で良かったです。
印刷
ネットワークで色々やる前にまずサーマルプリンターのセッティングをしていきます。
ラズベリーパイへサーマルプリンターをプリンターとして認識させる部分はこちら
https://learn.adafruit.com/networked-thermal-printer-using-cups-and-raspberry-pi
Raspberry Pi 3はUSB接続じゃないとダメだよみたいなことが書いてあって(今回使用してるのはPi3)肝を冷やしましたが普通にシリアル接続でいけました。
ここまでで、英字と画像印刷はできます…が、日本語は文字列渡してはい印刷!という訳には行かず文字化けするので
文字列の画像化をしましょう。
指定のフォントファイルを使って描画した文字列を画像ファイルに保存 - 強火で進め
python3に書き換えて、フォントをNotoSansCKJPにしたものがこちら。フォントファイルはスクリプトと同階層に置いてください。
gist8e0e6fdb94d4dac4732c5d4ef32c2276
日本語が無事印刷できたら後はGoogleHomeがIFTTTでBeebotteに送信したメモを読みに行くだけです。
メモの送信・取得
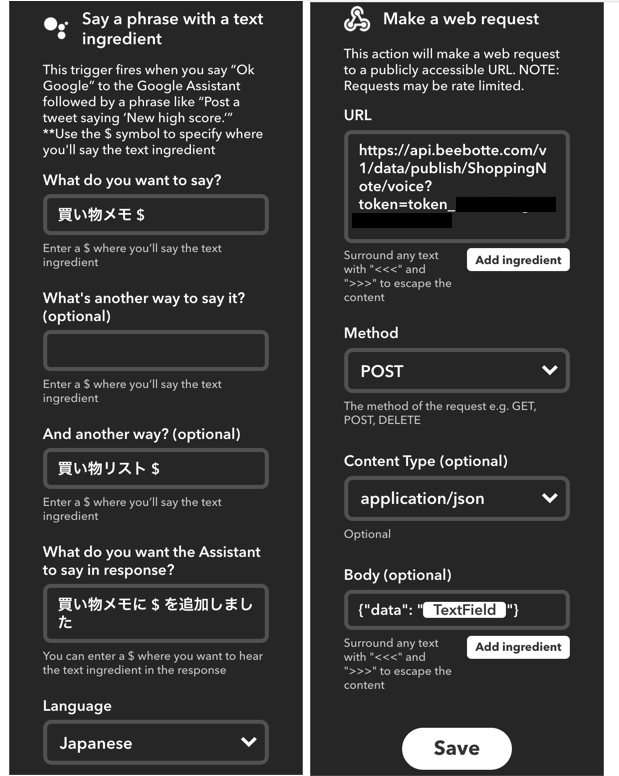
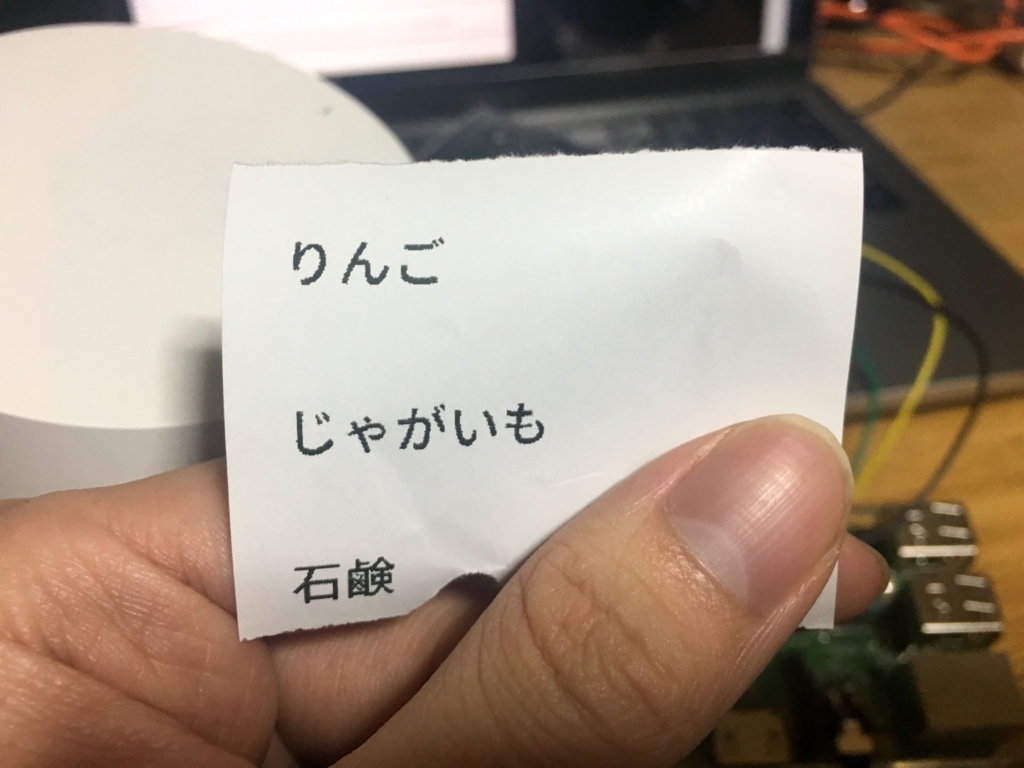
GoogleHomeからBeebotteへのメモの送信はこんな感じ。

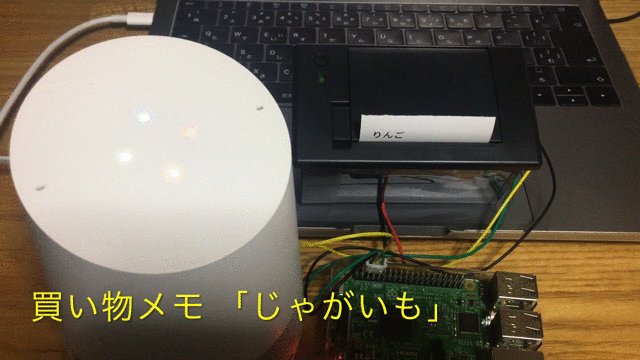
これで
OK Google, 買い物メモ じゃがいも!
と言えば
買い物メモにじゃがいもを登録しました。
とGoogleHomeが返してくれます。
ではBeebotteとラズベリーパイの通信を組み合わせましょう。
MQTTの部分はこちら参考にしました。
gist6f93333441ab569076f8b96c5eac79d4
完成!
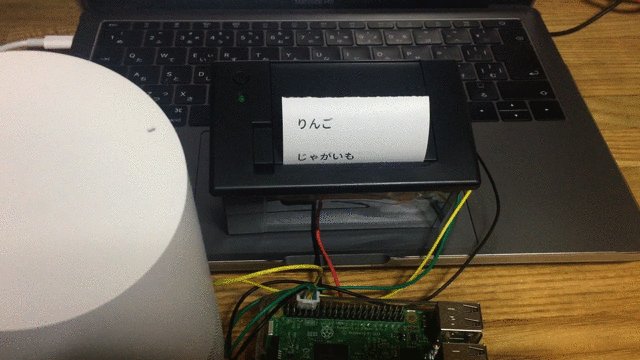
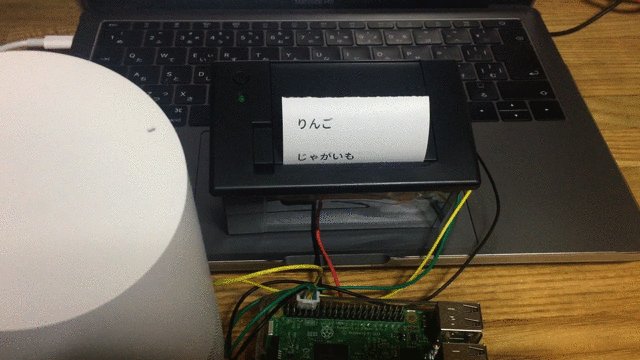
話しかけると…

印刷完了!

これで買い物に行けばバッチリだぜ!
GoogleAssistantを経由してるので、スマホのAssistantアプリからでも買い物メモが印刷可能です。
という訳で、スマートハウスとかに比べハイテクではないですが、身近に役立つんじゃないかなあと思うGoogleHome活用法でした。
サーマルプリンターが身近じゃない?知らんな…
最近はスマートスピーカーブーム?も落ち着いて来た気がしますが、まだまだGoogleHomeで遊んでいきたいと思います!
それでは!
Unity1Week 「当てる」に参加しました
2018年初のUnity1Week、参加しました。
Unity 1週間ゲームジャム | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
作ったゲームはこちらです。
当ててんのよ悩殺ステルスアクションゲーム | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
だいたいこんなゲームです。
アイデア出し
お題は「当てる」という事で
お題が発表されてからモンハンをやりつつモンハンをしていたら水曜日でした。
これはマズイ。モンハンをやりながら思いついたアイデアを見返します。

(ほぼダジャレじゃねえか)
色々考えたんですがまあ「当ててんのよ」しか無いですよね。
他の参加者の方も「当ててんのよ」に言及はしているものの、作ってる気配はないんですよ。
照れてるんですか?
これはもう僕が作るしかないという使命感に駆られたので「当ててんのよ」で行きます。
一時期シャレオツにしたいとか言ってましたが本能に従うまでです。
当ててんのよへの道
当ててんのよを知らない方に説明すると、
あててんのよとは (アテテンノヨとは) [単語記事] - ニコニコ大百科
「あててんのよ」とは、主に女性が胸を男性の背中に押し付けつつ言い放つ台詞の一つである。
はい。そういう感じです。
ひらがな表記が正しいみたいですが(実際元の漫画でも「あててんのよ」だし)
今回はお題とも合わせて「当ててんのよ」で表記します。
当ててんのよに必要なもの
- 当ててんのよキャラ
そういうわけで「当てる」キャラが必要だ!
ゲームジャムで皆さんお世話になるお馴染みUnityちゃんをインポートしてみます。

ふむ。
ちょっと足りないかな…?
いや、何がとは言いませんが、大まかな方針は「当ててんのよ」で敵を倒していくというもので行こうと思ってるので
「当ててんのよ」が「映える」必要があるんですよね…。
他に使えるキャラクターはいないかな…?
ImagineGirlsの3Dモデルシリーズ は自由に遊んでいただけるほか、一般向けからアダルト向けまでのVRアプリの制作にもお使いいただけます。ぜひご活用ください。
お?

おお…?
早速このVienneさんをインポートしてみます。

これは・・・・・
合格!!!
別にUnityちゃんでは物足りないとかそういう意味ではなく好きだしただゲーム内容的に少しアダルトになる可能性があるのでライセンス条項的にもアダルト可のモデルを利用した方が良いのではないかと考えた結果であり決してUnityちゃんが物足りないという事じゃないのでそこは何卒ご容赦頂きたく
- 当ててんのよモーション
自力でモーションを作る前にMixamoで使えそうなモーションがないか探してみました。
見つけた「Kiss」のモーションを入れた結果がこちら。

100点!!!
もうこれ眺めるだけのゲームで良い気がしてきたのですが、
この前作ったゲームでメタルギアチックな要素を入れてたのもあり、
ステルスゲーを作りたくなりました。
ちょうどステルスゲームのアセットが出ていたのをUnity AssetStoreまとめさんで見かけていたのでベースはこちらを使います。
Unityの新機能Cinemachineをまだ使っていなかったので横スクロールでCinemachineのドリーカメラ(路線?台車?カメラ、100メートル走とかで選手の横で走ってるアレ)
を使って行こうと決定。
こんな感じになりました。
当ててんのよ悩殺ステルスアクションゲーム公開されました(タイトルが頭悪い)
— kotatu_km (@kotatu0909) 2018年2月25日
チュートリアルが全然出来てないので想定解法をお見せするつもりがゲームオーバーになりました。
ターゲットアイコンに行って当ててんのよ,敵の背後で当ててんのよすればOKです。#unity1weekhttps://t.co/jMDmS1R8rh pic.twitter.com/mS3tDDLXuu
ちなみに敵の捜索範囲はこんな感じです。
ガバガバです。横すり抜けられます。

でも良いんです。
このゲームは「当ててんのよ」をして欲しくて作ったので。
気持ちよく当ててんのよするために余計なストレスは要らない────
探索システムが面倒だったからだよ
感想
まず反省点
- キャラクターコントローラーの自作は無謀
今回アセットのTPSコントローラーやCharacterControllerを使わずに作りました。
しんどかったです。敵キャラの挙動に手が回らなかったのはこのせいでもあります…GameJamでは使えるものは使った方が良いですね…
- 色々と雑
チュートリアルやら画面表示が雑!中身や絵作りに関しては退化してるだろ!
という感じでゲームループを作りきるのが遅かったですね。反省です。
ですがまあリビドーを発散できたので楽しかったです。自己満足感は高いです。
当ててんのよ悩殺ステルスアクションゲーム | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
以上当ててんのよ悩殺ステルスアクションゲームを作った振り返りでした。
シャレオツなゲームを作れる日は来るのか。
実質無料でバーチャルユーチューバーになる方法
バーチャルユーチューバーを見ていたらバーチャルユーチューバーになりたくなるのが
必然ですが、
如何せんモーションキャプチャやらVRヘッドセットやら
何やらかんやら揃える余裕がない。
そんな貴方へ送る記事です。
はいどうも〜バーチャルCTFerのNull(仮称)でーす今日はこの #CpawCTF っていう初心者向けのCTFをやって行こうとおも#Vtuber pic.twitter.com/iZwbyncpi9
— kotatu_km (@kotatu0909) 2018年3月2日
こんなのを作ります。

バーチャルユーチューバーになるには
まずバーチャルユーチューバーに必要なものを考えてみます。
- 表情がつく
- 口が動く
最低限必要な部分はここだと思います。
Live2DとかFaceRigを使っている人達の部分ですね。
- 手が動く
- 全身が動く
3Dモデルの人達がやっている部分、ここを実現しようとするとVRヘッドセットやモーションキャプチャを使ってる人が多く、まあ予算15万〜ぐらいでしょうか。
が、僕はお金がないので無料でやろうと思います。
作り方
用意するもの
- MacBook Pro
- Leapmotion
- Unity
機材は私物なので実質無料です。皆さんのご家庭にもあると思います。
今回やることは
表情→Webカメラからの画像認識
手→Leapmotionでの操作
この2点です。
というか、もうやってる人います。
FaceRig無しでも中の人(二次元)になりたい!【Unity × OpenCV × Dlib × Live2D】 - Qiita
#クエリちゃん生誕祭2016 わ、忘れてたわけじゃないんですよ!今更ですが「ひみつのクエリちゃん」です。PCのカメラでdlibで顔の位置解析して、leapmotionで手の動き見て、クエリちゃんになりきるですよ(多分) pic.twitter.com/dboo110Vae
— waka (@wakasoftware) 2016年8月25日
ここ見てやればいいです。
では無くて、
皆さんUnityのアセット
OpenCV for Unity - Asset Store :$95
Dlib FaceLandmark Detector - Asset Store :$40
この2点を買われて作っているのですが、
計$135!
そんな金はねえ!無料でやってやるぜ!という記事です(ここが本題)
作ったものをTwitterにあげた所、アセットですか?という質問がちょこちょこあったので…
無料です!
DlibもOpenCVもそのまま使うなら誰でも使えますからね。
お金の無い僕は何とかして無料で済む方法を探しました。
ではまず顔認識の為にDlibとOpenCVを入れます。
Dlibの高性能な顔器官検出をMacでさくっと試す - Qiita
入れました。
こちらの顔認識プログラムを使うとWebカメラから顔の特徴点座標の位置を取れます。
次に今回は顔の向きも調整したいので
Head Pose Estimation using OpenCV and Dlib | Learn OpenCV
こちらの顔向き推定のプログラムを借ります。
そうするとこちらの画像のように
鼻先から向いてる方向へ線が伸びます。
この線の端点の取得と、顔の特徴点座標、座標から判断した瞬き中か否かを判定してくれるプログラムがこちら。
Unityへ情報を送る
このプログラムでは顔認識した情報をUDPでUnityへ送っています。
JSON形式ですね。picojsonを使っています。
このデータをUnity側で受け取れればアセットを買う必要がないという事ですね。
gist1bd9860794434f35d2725f83b82e9987
受け取りのスクリプトはこちら。
ここのparameterにJSONが垂れ流されるので、デシリアライズして情報を取り出せば
Unityで動かし放題!
バーチャル箱チューバーになれました
— kotatu_km (@kotatu0909) 2018年2月15日
時代はVcuber pic.twitter.com/YmE8uPqyJO
(ヘーベルハウスって言われたけど確かに似てる)
顔向きの鼻先から伸びていた端点が球体の位置で、その向きに顔(箱)が向くようにしています。
次にせっかくなので腕も導入します。
最新のOrionはMacで使えないので(使わせて…)、v2.3系が最新?だと思います。
Release Leap Motion Core Assets v2.3.0 · leapmotion/LeapMotionCoreAssets · GitHub
サンプルをそのままぶち込みます。
ハーイどうもーバーチャルマドハンドユーチューバーで〜す(喋ってない)#Vtuber pic.twitter.com/lulmLKjdkj
— kotatu_km (@kotatu0909) 2018年3月2日
やっつけだな
後はOBS等のキャプチャソフトでウィンドウやらゲーム画面と重ね合わせれば完成。
はいどうも〜バーチャルCTFerのNull(仮称)でーす今日はこの #CpawCTF っていう初心者向けのCTFをやって行こうとおも#Vtuber pic.twitter.com/iZwbyncpi9
— kotatu_km (@kotatu0909) 2018年3月2日
出来ました。
まとめ
アセットすら買わずにバーチャルユーチューバーになる方法をお伝えしました。
アセット買えばいいだろという方じゃあ金くれよもいると思います。
もちろんアセットを買えばUnity単体で完結するので、WebGLやアプリ化がそのまま出来るメリットがあるのですが、
自分のPCでバーチャルユーチューバーになるだけならPC(+Leapmotion)のみで実質無料(顔のキャプチャだけなら本当にノートPCのみで可能)で出来るよというお話でした。
ちなみにバーチャルユーチューバーになる方法とか書いてますが別に活動する予定はありません。
美少女モデルが出来るかヘーベルハウスからお話が来るか僕が美少女ボイスになったら考えようと思います。無料でVtuberになりたい人の参考になったら幸いです。
ちなみに僕は電脳少女シロちゃんが好きです。
それでは。
電脳少女シロちゃんのTPSゲームを作った話 - こたつにっき
電脳少女シロちゃんのTPSゲームを作った話
明けましておめでとうございます。(3月だよ)
巷ではバーチャルユーチューバーなるものが話題沸騰ですが
僕のお気に入りは何と言っても電脳少女シロちゃんです。
彼女の魅力を語るのは他の方にお任せするとして、
このシロちゃんにはある特徴があるんですね。
それが
何の事か分からないかと思いますが、イルカみたいな鳴き声を出すんですね。
僕も初めてイルカの声を出すって聞いたときは???でしたが動画見れば分かります。
それで、エコーロケーションとかソナー音とか言われているんですが
もう一つシロちゃんはAKM(アサルトライフル)好きという一面もあって、
じゃあもうこれは
エコーロケーション×AKM
でゲーム作るしかないだろうとなった訳です。
丁度モデル配布も始まっていたところなので。
エコーロケーションというか、ソナー探査はMGSVのアクティブ・ソナー
とかアーマードコアVのスキャンモードみたいなイメージで(なぜか両方ともV…)
隠れた敵をスキャンしてぱいーん!(銃撃音feat:シロ)行くゲームという方針に決まりました。
さて、要のスキャンの実装ですがこれはShaderの神(と僕が勝手に呼んでいる)
keijiro氏のSonarFxを使いました。ありがとうございます。
スキャンモード的な何か#gamedev #unity pic.twitter.com/F4FijEx87H
— kotatu_km (@kotatu0909) 2018年1月13日
エフェクト自体はそのまま使ってます。
波が進んだ地点まではスキャン済みとして、ターゲットのShaderを障害物があっても透けて見えるShaderに入れ替える事で壁越しで確認ができるようになりました。
入れ替え後のShaderはこちら参照。
これでもう"売り"のギミックが出来たので後はオーソドックスなTPSを組み上げるだけ!
Assetバンバン使うぜ!
TPSコントローラー!そのまま!使いやすい!AIMモードのカメラも付いてくる!
街!シロちゃんの配布モデルがアラビアン?な感じだったので雰囲気合ってそうな物をチョイス!
余談ですがサンプルシーンそのまま使おうとしたらTerrainが5個ぐらい重なってて激重でした。軽量化が必要かも。
AKM!こいつがなきゃ始まらねえぜ!
銃のマズルフラッシュ!着弾のエフェクトも!ドンパチ系はこれ1個あれば十分なぐらいの詰め合わせです。オススメ。
敵!タレット!
これを混ぜ合わせてぽいぽーいと完成……の予定だったのですが、
丁度作ってる最中にライセンス規約が公開されました。
その中に「暴力的な表現」へ使わないようにとの文言が有ります。
暴力的な表現…AKMで動くもの全てを撃ちまくるのは暴力的か否か…
迷った挙句方向性を修正することにしました。
シロちゃんには同僚?先輩?の馬バーチャルユーチューバー「ばあちゃる」が居るのですが、彼を救出するという目的に変更しました。
これでAKMをぶっ放すのも問題ない…はず。
こうしてシロちゃんのゲーム「アサシンキュイード」は出来上がりました。
自分の詰め込みたいものを詰め込めて面白かったです。
動画も多くの人に見て貰えて嬉しい!
開発ではちょっとShaderも触って、難しさと可能性を色々感じました…。
(何故か?)シロちゃんにはゲーム作ってる人が沢山集まっているのでそこも目が離せません!
シロちゃんゲームリスト↓(もっとあるかも)
電脳少女シロちゃんのシューティングゲームを作ってみる 第1回 - ニコニコ動画
https://twitter.com/hrl_ds/status/966413655557357568
世界一AKMの似合うバーチャルユーチューバーシロちゃんをよろしくお願いいたします。
Google HomeでDiscordBotを操作してみる
この記事は
Kogakuin Univ Advent Calendar 2017 - Adventar
5日目の記事です。
さて、GooleHomeを買ってからしばらく経ちましたが皆さん如何お過ごしでしょうか。
最近はAmazon Echoが予約始まったり予約したのに注文できなかったり色々あるそうですね。
そんな流行りのスマートスピーカーでまた遊んでいきたいと思います。
作るもの
突然ですがDiscordって知ってますか?
グループ版Skype、Slack知って居る人ならばボイス版Slackというかまあそんな感じの
グループチャットアプリです。
ちなみにDiscordアドベントカレンダーもあるよ。見てね。
僕はニンテンドースイッチを買ってからというもの、
口の悪い人達とDiscordでボイスチャットしたりしているのですが
このDiscordにはBotという機能があるんですね。
LINEのりんなちゃんとかSlack使ってる人はそのままSlackのBotみたいなものを想像して頂ければ大丈夫なんですが、
要するにグループ内にお手伝いロボを設置できるんです。
定番なのは音楽Botですかね。

こんな感じでチャット欄にBotへの指示を打ち込むと(今回は「!play 〇〇(流してほしいBGM)」)、
Youtubeやニコニコで検索して流してくれます。
ん?
チャット欄に指示を打ち込む…?
そうなんです。ボイスチャットアプリなのに、
Botへの指示はテキストでやらないといけないんですよね。
Discord使ってる時って大体がゲーム中🎮だしコントローラー握ってるしでキーボード打つのが難しいんですよ。
かといって音声認識をDiscord内で行うってのも無理があるし仕方ないですよね。
こんな時にBotへの指示を代行してくれるアシスタントがいたらなあ…
あっ!!!
 <ココニイルヨ!
<ココニイルヨ!
いました。では作りましょう。
出来上がったものはこちらです。せっかちさんはこれ見て下さい↓
DiscordBotの作成
先ほど音楽Botを例に挙げたのですが今回はBotも自作します。
またスプラトゥーンかよ
どういうものかと言いますと、
スプラトゥーンでは友達同士で試合が出来る「プライベートマッチ」
という機能があるのですがそこで使える「Aさんはこのブキ!Bさんはこのブキ!」
とランダムに武器の振り分けをしてくれるBotです。
同じ武器ばっかじゃ飽きますからね。
今回はDiscord用Rubyライブラリのdiscordrbを使いました。
他にPythonのライブラリもあります。こっちを選んだのは何となくです。
Ruby使ったことのない僕にも使えたのでDiscordBot作るだけならRuby知らなくても大丈夫だと思います。
導入は色々記事があるのでそちらを見て貰うとして、
ソースコードをドン
gistc32956bad75c48f0916fd4e8c9d91d9d

後はRubyファイルを走らせると


Botくんが出てきます。
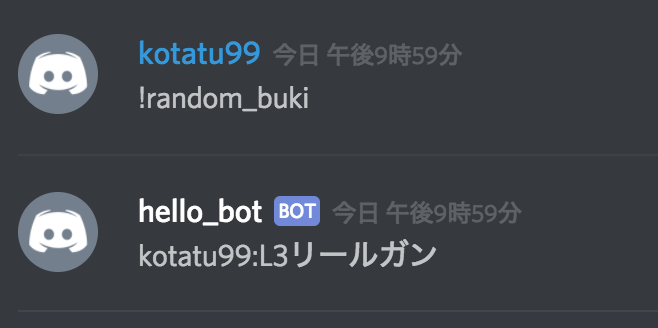
この時点でもうチャット欄にコマンドを打てば…

コマンドを打った人と同じチャンネルに居る人へブキを配布してくれます。
これでBot部分は完成!
次はこのコマンドを音声入力でGoogleHomeにやってもらいましょう。
IFTTTの作成
みんな大好きIFTTTでDiscordにコマンドを打つ…んですが、
IFTTTがまだDiscordと連携していないので、webhook経由でDiscordと繋ぎましょう。
こちらはTwitter投稿→Didcordへ投稿ですが、
Twitter部分をGoogleHomeのGoogleAssistantへ変えればOKです。
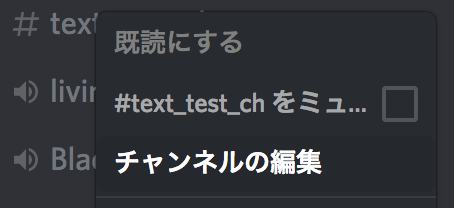
チャンネルを右クリックし、チャンネルの編集


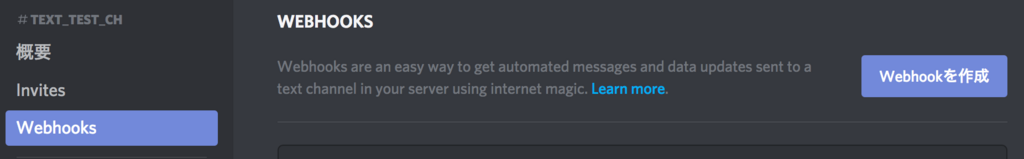
webhooksからwebhookを作成。
ここからIFTTTの作業になります。
NewAppletからIfはGoogleAssistantの"Say a simple phrase"でDiscordBotを呼び出しするフレーズを設定します。今回は「ディスコード 武器」にしました。
他にも「discord 武器」「ディスコード ぶき」などを設定しておいて認識ズレを減らしておきます。
Thatはwebhookを選択します。

Bodyのcontentがチャットに書き込まれる内容なので、
ここでBot呼び出しのコマンドを設定します。
完成!
以上でセッティングは完了!早速呼び出してみましょう。
OK,Google!

ディスコード、ぶき!

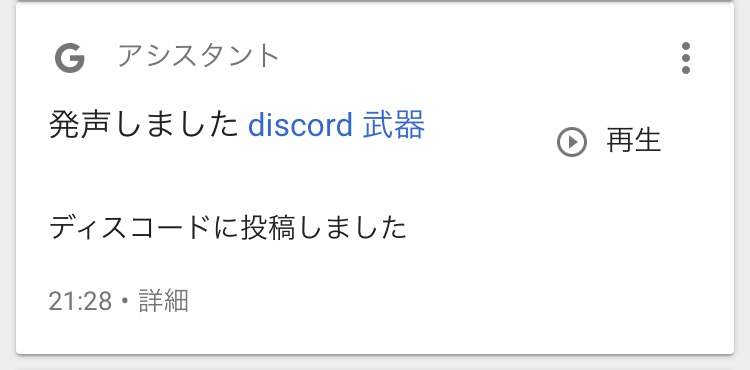
「ディスコードに投稿しました」と返してくれます。
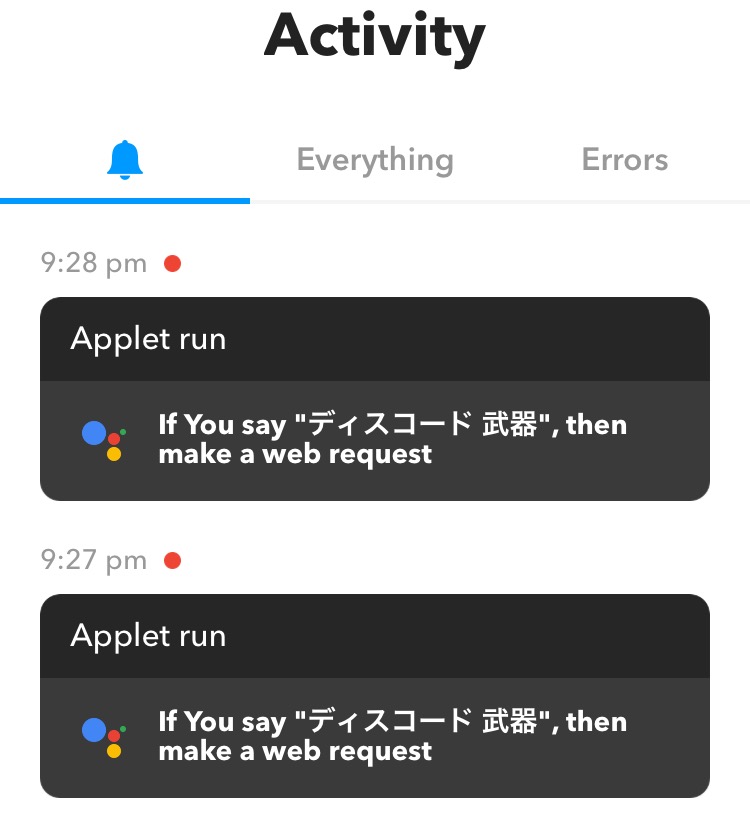
IFTTTが発火!
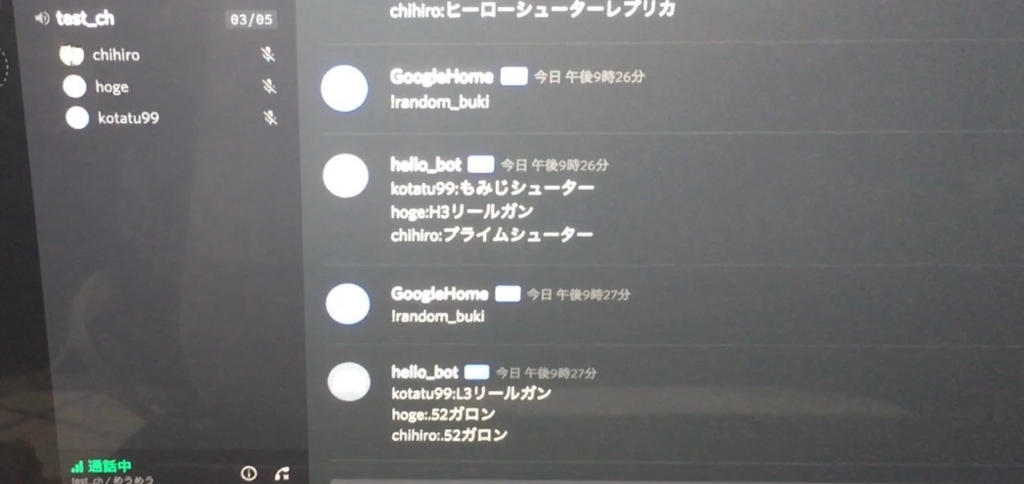
Discordに来ました!(動画のキャプ荒くてすいません)

チャンネル内に居る人へ


botがブキを指定してくれました!
動画はこちら
これでまた一層スプラトゥーンが楽しくなるのではないでしょうか!
Discordの技術的な記事が中々無いので僕も頑張っていきたい所ですね。
盛り上がれ盛り上がれ…
ではまた!
アドベントカレンダーはまだまだ続く…
Kogakuin Univ Advent Calendar 2017 - Adventar
(スマートスピーカーアドカレは埋まってました)